Pour ne pas être perdu·e quand on parle site internet
WordPress est un CMS (Content Management System) gratuit, libre et open source qui permet de créer des sites internet facilement et sans connaissance de code.
Développé depuis 2003 et fort d’une énorme communauté internationale, WordPress est l’outil de création de site internet le plus utilisé au monde : il représente 43% de tous les sites web en ligne en 2025.
WordPress propose près de 60 000 plugins (ou extensions en français) qui permettent d’ajouter des fonctionnalités presque infinies en fonction des besoins.
Tout le monde peut développer ses propres extensions pour ajouter de nouvelles fonctionnalités, contribuant à l’évolution et à l’enrichissement constant de WordPress.
⚠️ Ne te trompe pas de WordPress
❌ Ne va pas sur WordPress.com, c’est un service payant qui ressemble à WordPress mais est restreint.
✔️ Télécharge la dernière version de WordPress sur WordPress.org, c’est le vrai WordPress open-source, libre et gratuit. Installe les fichiers sur le serveur via un FTP. Toutes les étapes de mise en place sont décrites dans le guide d’installation sur le site en question.
Le thème du site WordPress est le fichier qui va définir l’apparence du site web. De base, WordPress installe un thème assez simple. Il en existe des milliers, des simples et des complexes, des gratuits et des payants.
☝️ Personnellement j’utilise toujours Hello de Elementor car il est vide 🤪 et permet de laisser parler toute ma créativité !
À toi de voir ce qui te convient en fonction de ton projet.
Une extension permet de rajouter une (ou plusieurs) fonctionnalité(s) à un site WordPress.
Il existe près de 60 000 extensions WordPress qui permettent de faire tout ce dont tu pourrais avoir besoin sur un site.
Par exemple quelques extensions souvent utilisées sont :
– Yoast SEO pour gérer le référencement naturel
– UpdraftPlus pour programmer les sauvegardes du site
– SiteKit pour avoir une vue rapide du trafic du site
– WooCommerce pour créer une boutique
Il en existe des gratuites et des payantes, certaines très utilisées et d’autres quasi inconnues.
Comment choisir la bonne extension pour son site ?
Pour aider à choisir une extension WordPress, il faut regarder :
– le nombre d’installations actives
– la date de la dernière mise à jour
– les notes des utilisateurs
Et puis ensuite bien sûr il faut la tester, voir si elle répond à tes attentes et besoins.
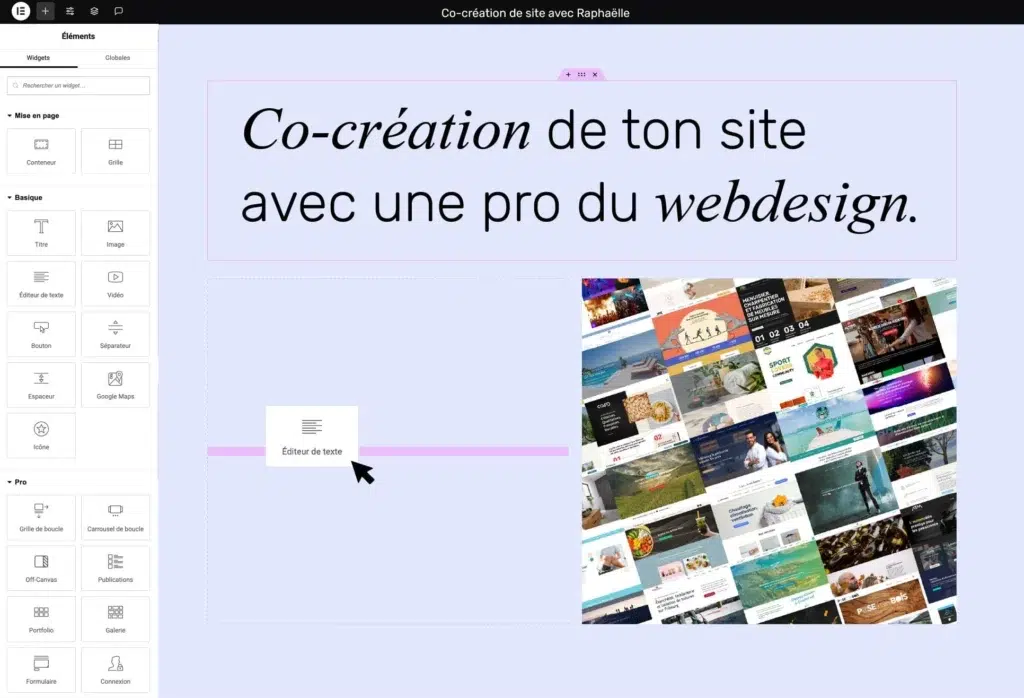
Développé depuis 2016, Elementor est un Page Builder (constructeur de page) qui permet d’agencer les contenus sur les pages d’un site internet en utilisant le drag & drop (glisser / déposer).
Il représente depuis quelques années le constructeur de pages le plus utilisé de par sa facilité de prise en main et l’étendue de ses options possibles. Il existe dans une version gratuite mais limitée. Une version payante offre beaucoup plus d’éléments.
💜 Le meilleur Page Builder
Le plus populaire : Le constructeur de pages le plus utilisé au monde.
Rapide et efficace : Construction des pages en drag & drop.
Ultra intuitif : Une prise en main facile et accessible à tous sans coder.
Créativité illimitée : Plus de 100 widgets pour un design unique.
Optimisé performance : Code propre, rapide et conçu pour le SEO.
Améliorations constantes : régulières avec de nouvelles fonctionnalités.
WYSIWYG signifie en anglais What You See Is What You Get, c’est-à-dire littéralement en français ce que tu vois est ce que tu obtiens. Cela désigne une interface qui permet à l’utilisateur de créer son site en le voyant tel qu’il sera publié.
Elementor, avec ses widgets drag-and-drop, est une interface WYSIWYG qui permet de créer son site dans une interface visuelle qui permet de le voir au plus proche de son résultat final en ligne.

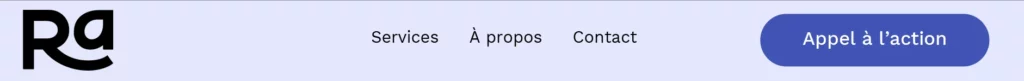
C’est la barre tout en haut d’un site internet. Il est présent sur tout le site et permet sa navigation d’une page à l’autre.
→ Il doit comporter le logo, le menu de navigation principal. → Il doit absolument être sticky, c’est-à-dire rester fixe quand on scroll dans la page.
Il peut également afficher un CTA ou d’autres éléments importants.

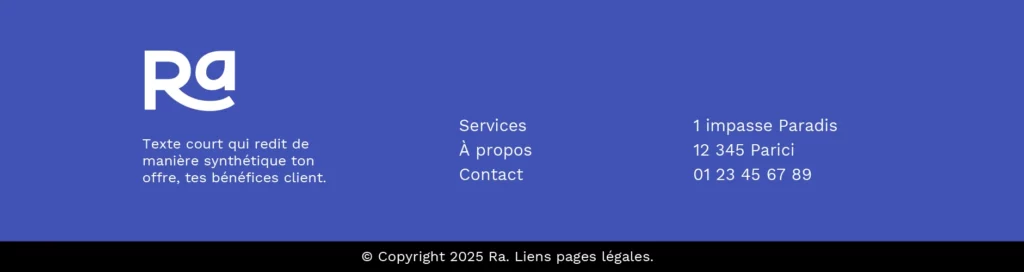
C’est la section tout en d’un site internet. Il est présent sur tout le site et permet de “signer” chacune des pages du site et de donner des informations sur le site.
→ Il peut comporter le logo + un court texte qui redit l’activité → Il peut reprendre la navigation principale du menu ou afficher d’autres pages complémentaires → Il peut afficher l’adresse, les infos de contact, les horaires… en fonction de la pertinence
→ Dans une sous-section, affichee le © Copyright + l’année actuelle + le nom de l’entité. Et mettre les liens vers les pages légales (Mentions légales, Politique de cookies, CGV)

En arrivant sur une page, le hero-header est la première section d’un site internet. Elle comporte généralement une proposition de valeur, une phrase de réassurance, un appel à l’action (CTA) et un visuel. Tu peux aussi y ajouter de la preuve sociale avec les avis clients.
👉 Le but de cette section est de :
→ faire comprendre immédiatement ce que tu vends / propose comme service
→ capter l’attention des visiteurs dès les premières secondes
→ donner envie d’aller plus loin en découvrant le reste du site.

Un CTA ou Call-To-Action, autrement dit appel à l’action en français est élément cliquable sur un site web. Typiquement un CTA désigne un bouton ou une image qui appelle au clic, mais il peut aussi désigner un formulaire.
Le RGPD, alias le Règlement Général sur la Protection des Données s’occupe du traitement des données personnelles en Union européenne. Chaque site qui récolte des données utilisateur (tenus d’un fichier clients, collecte de coordonnées via un formulaire…) doit informer les utilisateurs, sécuriser le stockage des données, permettre d’exercer son droit de consultation, d’accès, de rectification ou de suppression… entre autres devoirs que vous trouverez expliqués sur le site de la CNIL.
Search Engine Optimization c’est le référencement naturel.
Le SEO est l’ensemble des techniques mises en œuvre pour améliorer la position d’un site sur les pages de résultats des moteurs de recherche (SERP)
Le but est d’aider les moteurs de recherche à interpréter ton contenu, et à aider les internautes à trouver ton site.
Les 4 étapes pour travailler ton SEO :
C’est l’image de 48 x 48 pixels tout en haut dans l’onglet des navigateurs.
→ Il permet d’identifier instantanée ton site parmi les onglets ouverts.
Un site sans favicon paraîtra amateur. C’est donc un must-have.
Qui réagit, adaptatif. Le responsive consiste à rendre un site web accessible et adaptable à tous les format de l’appareil à partir duquel on le consulte (ordinateur de bureau, ordinateur portable, tablette, téléphone).
Souvent utilisé pour les articles de blog ou les pages produits d’un site marchand, un template, c’est un modèle dans lequel on vient ajouter des champs dynamiques. En ajoutant du contenu brut dans WordPress, le contenu va s’afficher à l’endroit prévu sur le template.
→ Cela permet de ne pas surcharger le site avec plein de contenus mis en page alors que la mise en page est identique.
Un sitemap est un fichier dans lequel sont indiquées les relations entre les pages de ton site. Les robots des moteurs de recherche lisent ce fichier pour explorer plus efficacement ton site.
Le prix d’un site internet personnalisé dépend du nombre de pages et des fonctionnalités souhaitées.
Un site réussi commence par faire les bons choix.
Ce guide t’aide à poser les bonnes bases de ton site web, à chaque étape, sans te perdre dans la technique.

Discutons de ton projet
Tu souhaites créer un site internet WordPress mais tu ne sais pas le faire toi-même ? Je suis là pour t’aider à mettre en place le site internet qui correspond ton activité.
Lors de notre premier échange, je t’expliquerai ma méthode de travail et tu pourras me poser toutes tes questions.
Ce premier appel dure 30 minutes, il est gratuit et sans engagement.
Raphiste.com | Lexique web
Raphaëlle Moreau alias Raphiste, est une créatrice freelance de site internet WordPress avec Elementor. Basée dans le Morbihan, des projets menés à distance partout en France 🇫🇷

Pour poser les bonnes bases de ton site web.